Membuat Biodata Diri Dengan Html. Unknown Lihat profil lengkapku. Adapun detailnya adalah sebagai berikut. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata. Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan.
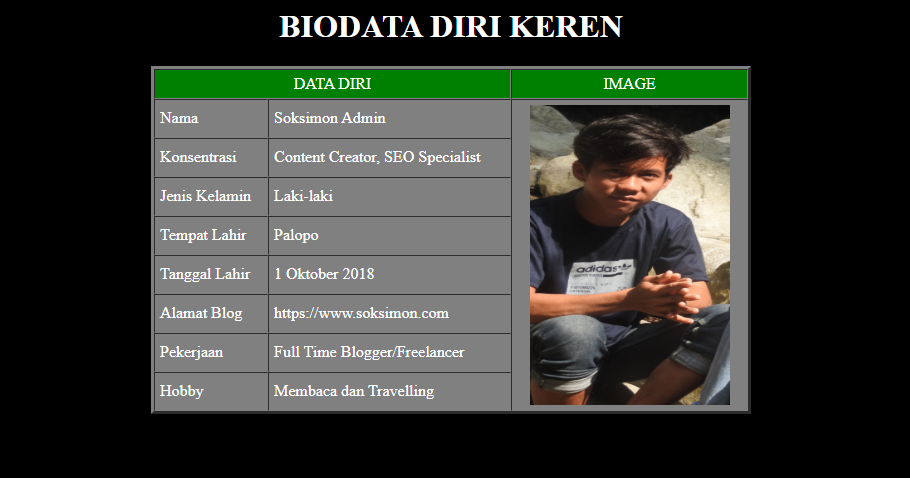
 Contoh Script Html Biodata Keren Helmi Irfansah
Contoh Script Html Biodata Keren Helmi Irfansah From helmirfansah.com
Contoh Script Html Biodata Keren Helmi Irfansah
Contoh Script Html Biodata Keren Helmi Irfansah From helmirfansah.com
Proposal bantuan dana pembangunan jalan Proposal internet desa Proposal buka bersama pdf Proposal pembangunan sekolah
Membuat Biodata Diri Dengan HTML. Kurang Lebihnya nanti yang akan kita buat Tabel biodata dengan HTML dan CSS tampilanya seperti Gambar. Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar HTML. Selanjutnya Salin kode dan tinggal mengubah data diri anda yang ada di dalam script sebagai berikut. Belajar Web Design Membuat Biodata Diri dengan HTML This Is Web Design Juli 1 Followers. Salah satunya kita akan mendapatkan pengertian mengenai dasar HTML.
Unknown Lihat profil lengkapku.
Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css. Kita buka Sublime Text 3 Notepad 3. Kurang Lebihnya nanti yang akan kita buat Tabel biodata dengan HTML dan CSS tampilanya seperti Gambar. Bagi pemula sangatlah perlu belajar bahasa Html sebelum ke pemograman yang lebih tingi. Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css. Ngepost lagi deh sekarang kocet mau ngepost tentang bagaiamana membuat sebuah biodata menggunakan HTML dan CSS yang kebetulan ni merupakan tugas campus D Sebelum membuat sebuah Biodata alangkah baiknya teman-teman mempersiapkan text editor yang akan memudahkan dalam pengerjaan sepert Notepad Code Lobster Adobe Dreamweaver dll.
 Cata Membuat Biodata Pribadi Menggunakan Html Cute766
Source: cute766.info
Cata Membuat Biodata Pribadi Menggunakan Html Cute766
Source: cute766.info
Tugas pertama mata kuliah Pemrogaman Web 1 dikampus AMIKI Banda Aceh disuruh Membuat Biodata Diri dengan HTML dan CSS. Buka XAMPP kemudian jalankan 2. Membuat Biodata Diri Dengan HTML. Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css.
 Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Pasti kalian mengunjungi website saya ini karena diberikan tugas oleh dosen atau guru webprogramming kalian untuk membuat desain halaman statis dari HTML dan membuat data diri dari HTML tersebut. Kurang Lebihnya nanti yang akan kita buat Tabel biodata dengan HTML dan CSS tampilanya seperti Gambar. Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar HTML. Membuat Biodata diri dengan HTML - Tempat berbagi tutorial-tutorial tentang Jaringan Design Grafis menggunakan Photoshop dan CorelDraw tips-tips blogger Jual Aksesoris Gadget dan Smartphone dan masih banyak lagi yang bisa kalian dapatkan disini. Kali ini kita akan mencoba mempraktekkan bagaimana membuat sintak atau koding sebuah file HTML dengan cara membuat tabel biodata diri dengan HTML yang akan dimunculkan pada browser-browser yang anda miliki dengan.
Membuat Biodata Diri Dengan Html Yenni Meliyanni
Source: yenimeliyani120.wordpress.com
Kita kreasikan dengan tabel beserta foto profil kita. Biodata adalah penjelasan singkat tentang perjalan hidup seseorang. Cara membuat tabel biodata diri dengan HTML. Photo Editor Photoshop CS STRUKTUR FILE FOLDER Struktur file dan folder dibedakan antara html css js dan images. Browser Google Chrome 3.
 Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
Source: anaktoraja.com
Cara Membuat Biodata Html Sederhana Dan Keren Di Notepad
Source: anaktoraja.com
Cara Membuat Biodata HTML Sederhana dan Keren di Notepad - Di era teknologi saat ini membuat biodata diri di kertas dan Microsoft Word adalah hal yang biasa sudah cukup ketinggalan zaman. LAPORAN TUGAS PERANCANGAN WEB I MADE PIRMAN DWIANA 130030347 TUGAS MEMBUAT BIODATA DENGAN HTML DAN CSS DEWA GEDE HENDRA DIVAYANAPHD TOOLS 1. Cara membuat biodata diri menggunakan HTML antara lain. Aplikasi Kuis Berbasis Website Gratis Dengan PHP MySQLi AJAX jQuery Bootstrap. Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css.
 Cara Membuat Biodata Diri Keren Di Html Cute766
Source: cute766.info
Cara Membuat Biodata Diri Keren Di Html Cute766
Source: cute766.info
Selanjutnya Salin kode dan tinggal mengubah data diri anda yang ada di dalam script sebagai berikut. Assalamualaikum WrWb Yakkkpada malam hari ini saya akan ngepost cara membuat biodata diri menggunakan HTML dan CSShahaha. Unknown Lihat profil lengkapku. LAPORAN TUGAS PERANCANGAN WEB I MADE PIRMAN DWIANA 130030347 TUGAS MEMBUAT BIODATA DENGAN HTML DAN CSS DEWA GEDE HENDRA DIVAYANAPHD TOOLS 1. Kali ini kita akan mencoba mempraktekkan bagaimana membuat sintak atau koding sebuah file HTML dengan cara membuat tabel biodata diri dengan HTML yang akan dimunculkan pada browser-browser yang anda miliki dengan.
 Contoh Script Html Biodata Keren Helmi Irfansah
Source: helmirfansah.com
Contoh Script Html Biodata Keren Helmi Irfansah
Source: helmirfansah.com
Kita kreasikan dengan tabel beserta foto profil kita. Unknown Lihat profil lengkapku. Ketik rumus html biodata di Ms. Kita kreasikan dengan tabel beserta foto profil kita. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css.
Membuat Biodata Diri Dengan Html Yenni Meliyanni
Source: yenimeliyani120.wordpress.com
Cara membuat biodata diri menggunakan HTML antara lain. Sebelum teman-teman ingin membuat biodata menggunakan HTML silahkan siapkan text editornya terlebih dahulu seperti Notepad Adobe Dreamwaver Sublime Text dan lain-lain. Biodata HTML Keren - Jika sebelumnya saya pernah memberikan contoh script HTML membuat biodata diri keren hari ini saya akan memberikan contoh cara membuat biodata HTML siswa sederhanaCukup menggunakan Notepad saja kita sudah bisa belajar HTML. Kita kreasikan dengan tabel beserta foto profil kita. Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar HTML.
 Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
Source: youtube.com
Cara Membuat Profil Pribadi Biodata Menggunakan Html Youtube
Source: youtube.com
Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar HTML. Biodata adalah penjelasan singkat tentang perjalan hidup seseorang. Cara membuat tabel biodata diri dengan HTML. Tugas pertama mata kuliah Pemrogaman Web 1 dikampus AMIKI Banda Aceh disuruh Membuat Biodata Diri dengan HTML dan CSS.
Cara Membuat Tabel Biodata Diri Keren Dengan Html
Source: aldeeshare.blogspot.com
Membuat Form Biodata Sederhana dengan HTML. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata. Buka XAMPP kemudian jalankan 2. Tugas pertama mata kuliah Pemrogaman Web 1 dikampus AMIKI Banda Aceh disuruh Membuat Biodata Diri dengan HTML dan CSS. Kurang Lebihnya nanti yang akan kita buat Tabel biodata dengan HTML dan CSS tampilanya seperti Gambar.
 Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Aplikasi Kuis Berbasis Website Gratis Dengan PHP MySQLi AJAX jQuery Bootstrap. Cara membuat tabel biodata diri dengan HTML. Word Salin di note pad Klik File pilih Save As Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files Setelah tersimpan di dalam folder komputermu langsung buka saja. Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. Belajar Web Design Membuat Biodata Diri dengan HTML This Is Web Design Juli 1 Followers.
 Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Cara Membuat Biodata Paling Keren Di Html Template Dan Hasil
Source: afrizatul.com
Bagi pemula sangatlah perlu belajar bahasa Html sebelum ke pemograman yang lebih tingi. Secara otomatis akan terhubung dengan html. Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. Buka XAMPP kemudian jalankan 2. Unknown Lihat profil lengkapku.
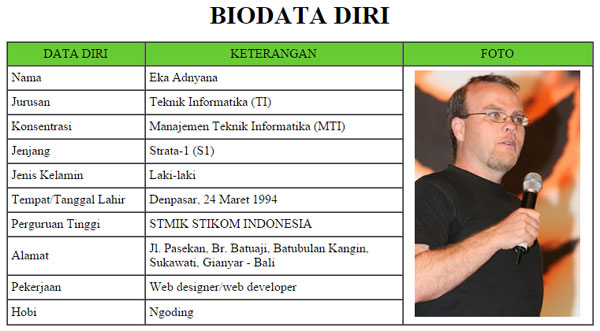
 Cara Membuat Tabel Biodata Diri Dengan Html
Source: ekaadnyana.com
Cara Membuat Tabel Biodata Diri Dengan Html
Source: ekaadnyana.com
Membuat Biodata diri dengan HTML - Tempat berbagi tutorial-tutorial tentang Jaringan Design Grafis menggunakan Photoshop dan CorelDraw tips-tips blogger Jual Aksesoris Gadget dan Smartphone dan masih banyak lagi yang bisa kalian dapatkan disini. Cara Membuat Biodata HTML Sederhana dan Keren di Notepad - Di era teknologi saat ini membuat biodata diri di kertas dan Microsoft Word adalah hal yang biasa sudah cukup ketinggalan zaman. Kurang Lebihnya nanti yang akan kita buat Tabel biodata dengan HTML dan CSS tampilanya seperti Gambar. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata. Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css.
Belajar Dasar Html Membuat Biodata Sederhana Html
Source: minoutamablog.blogspot.com
Kita buka Sublime Text 3 Notepad 3. Biodata HTML Keren - Jika sebelumnya saya pernah memberikan contoh script HTML membuat biodata diri keren hari ini saya akan memberikan contoh cara membuat biodata HTML siswa sederhanaCukup menggunakan Notepad saja kita sudah bisa belajar HTML. Aplikasi Kuis Berbasis Website Gratis Dengan PHP MySQLi AJAX jQuery Bootstrap. Pasti kalian mengunjungi website saya ini karena diberikan tugas oleh dosen atau guru webprogramming kalian untuk membuat desain halaman statis dari HTML dan membuat data diri dari HTML tersebut. Cara membuat biodata diri menggunakan HTML antara lain.
 Tutorial Membuat Biodata Keren Html
Source: anaktoraja.com
Tutorial Membuat Biodata Keren Html
Source: anaktoraja.com
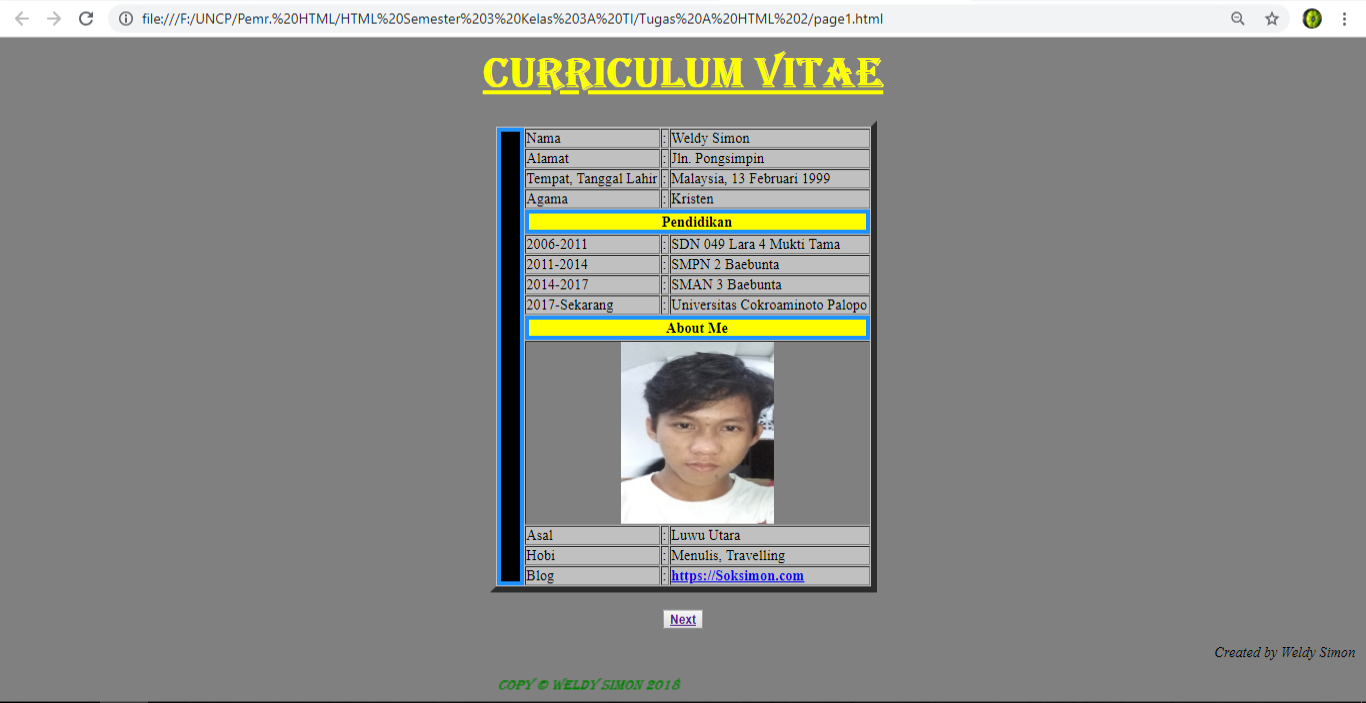
Terlebih bagi kamu yang memiliki blog membuat curriculum vitae HTML untuk ditampilkan di blog yang dapat diakses pengguna internet adalah hal yang menarik dan keren. Aplikasi Kas Berbasis Website Gratis Dengan PHP MYSQL dan Framework CSS Bootstrap. Bagi pemula sangatlah perlu belajar bahasa Html sebelum ke pemograman yang lebih tingi. Cara Membuat Biodata Diri Menggunakan HTML dan CSS Hallo semua Selamat datang di blog saya Pada kali ini saya akan memberikan sebuah tutorial untuk membuat biodata diri anda dengan menggunakan code html dan juga css. Secara otomatis akan terhubung dengan html.
 Cara Membuat List Biodata Dalam Html Redaksiana
Source: redaksi.pens.ac.id
Cara Membuat List Biodata Dalam Html Redaksiana
Source: redaksi.pens.ac.id
Apa Itu Heroku dan Cara Deploy Proyek Pertama di Heroku. Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML untuk saya pribadi sih begitu tugas sekolah biasanya. Aplikasi Kuis Berbasis Website Gratis Dengan PHP MySQLi AJAX jQuery Bootstrap. Buka XAMPP kemudian jalankan 2. Biodata HTML Keren - Jika sebelumnya saya pernah memberikan contoh script HTML membuat biodata diri keren hari ini saya akan memberikan contoh cara membuat biodata HTML siswa sederhanaCukup menggunakan Notepad saja kita sudah bisa belajar HTML.
 Cara Membuat Biodata Diri Menggunakan Html Cute766
Source: cute766.info
Cara Membuat Biodata Diri Menggunakan Html Cute766
Source: cute766.info
Word Salin di note pad Klik File pilih Save As Pada file nama di tulis dengan biodata dirihtml kemudian save as type pilih All Files Setelah tersimpan di dalam folder komputermu langsung buka saja. Nah mari kita liat coding html untuk sebuah biodata diri. Aplikasi Kas Berbasis Website Gratis Dengan PHP MYSQL dan Framework CSS Bootstrap. Cara membuat tabel biodata diri dengan HTML. Photo Editor Photoshop CS STRUKTUR FILE FOLDER Struktur file dan folder dibedakan antara html css js dan images.
 Cara Mudah Membuat Biodata Diri Html Sederhana
Source: anaktoraja.com
Cara Mudah Membuat Biodata Diri Html Sederhana
Source: anaktoraja.com
Kita buka Sublime Text 3 Notepad 3. Sebagai mahasiswa IT pasti kita mendapatkan mata kuliah tentang dasar-dasar pemrograman web web programming. Oke langsung saja saya akan memberikan tutorial untuk membuat biodata diri anda dengan menggunakan code html dan css. Secara otomatis akan terhubung dengan html. Membuat Biodata diri dengan HTML - Tempat berbagi tutorial-tutorial tentang Jaringan Design Grafis menggunakan Photoshop dan CorelDraw tips-tips blogger Jual Aksesoris Gadget dan Smartphone dan masih banyak lagi yang bisa kalian dapatkan disini.
 Cara Membuat Tabel Biodata Diri Dengan Html Youtube
Source: youtube.com
Cara Membuat Tabel Biodata Diri Dengan Html Youtube
Source: youtube.com
Apa Itu Heroku dan Cara Deploy Proyek Pertama di Heroku. Salah satunya kita akan mendapatkan pengertian mengenai dasar HTML. Kali ini penulis mencoba membagi beberapa hasil kerja yang mana juga sebagai tugas yang mesti dikerjakan. Cara membuat tabel biodata diri dengan HTML. Salah satu materi mengenai pemrograman web dan perangkat bergerak mengenai pengertian dasar HTML.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title membuat biodata diri dengan html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
